ככה תבנו בחינם אתר תדמיתי ויפה לעסק או שירות במספר צעדים פשוטים ללא צורך בידע בתכנות או עיצוב עם פלטפורמת בניית האתרים של WIX
ככה תבנו בחינם אתר תדמיתי ויפה לעסק או שירות במספר צעדים פשוטים ללא צורך בידע בתכנות או עיצוב עם פלטפורמת בניית האתרים של WIX
כל עסק חייב אתר אינטרנט, לא משנה מה סוג העסק שלנו. גם אם מדובר באתר בסיסי קטן, עסק צריך אתר, כדי להגדיל את החשיפה ולבסס נוכחות דיגיטלית. יכול להיות שלבנות אתר אינטרנט נשמע מאיים ומפחיד אבל לאחר קריאת מאמר זה נוכל בקלות לבנות אתר יפה ושימושי שייצג אותנו ואת העסק שלנו ברשת. בואו נראה איך ללא ידע מוקדם בעיצוב או בשפת קוד, אפשר לבנות אתר בקלות, בכמה שלבים פשוטים בעזרת WIX.
מהו WIX?
WIX היא אחת הפלטפורמות הפופולריות בעולם לבניית אתרים. היתרון בשימוש בפלטפורמה לבניית אתרים היא הפשטות. מערכת לבניית אתרים מאפשרת לכל אחד ואחת ללא ידע מוקדם בעיצוב, או בשפת קוד לבנות אתר ממש מאפס. הפלטפורמה מספקת את כל הדרוש: דומיין, שרת אחסון, מאות תבניות עיצוב מוכנות מראש, מערכת קלה לעיצוב בשיטת גרור ושחרר ועוד מגוון תוספות ואפשרויות. אם זו הפעם הראשונה שאנחנו בונים אתר, מאוד נוח להתחיל לבנות אתר בעזרת פלטפורמה לבניית אתרים המספקת במקום אחד את כל הדרוש, כך שניתן לפרסם אתר חדש אפילו בתוך שעות.
המערכת של WIX תופסת תאוצה בשנים האחרונות בעקבות שדרוגים ושינויים שבוצעו במערכת ששיפרו מאוד את יכולות האתר גם מבחינת קידום בגוגל וגם מבחינת שיפור תהליך היצירה והבנייה של האתר. WIX בצעו שיפורים משמעותיים במהלך השנים באפשרויות ה- SEO שלהם והם ממשיכים לבצע זאת גם עכשיו.
ב- WIX ניתן לפתוח חשבון חינמי המאפשר לנו לבנות אתר. במקרה כזה באתר שלנו יופיע בכל הדפים באנר פרסומי שלWIX והאתר יפורסם תחת סאב דומיין של WIX, זאת אומרת כתובת האתר שלנו תהיה:
שם האתר שלנו.wixsite.com/שם החשבון שלנו.www.
ייתכן מאוד שהאתר החינמי לא יספק עבורכם את כל האפשרויות ותרצו לעבור לאחת מתוכניות הפרימיום ש- WIX מציעה. ל- WIX יש 7 תוכניות תשלום שונות, שניתן לבחור מהן את המתאימה לנו ביותר (נרחיב על כך בהמשך).
טיפ מומחים: בשלב הראשון כדאי לבנות את האתר תחת החשבון החינמי. חשבון חינמי מאפשר לנו: לבדוק האם הפלטפורמה מתאימה לנו, להכיר את המערכת ולבנות את התשתית של האתר. בנוסף נוכל גם לזהות תוספות שאנחנו זקוקים להן וניתנות בתשלום. כך נדע טוב יותר באיזו תוכנית פרימיום לבחור. נוכל לשדרג את האתר לאחת התוכניות בכל שלב.
איך מתחילים לבנות אתר ב-WIX ?
בשלב הראשון יהיה עלינו לפתוח חשבון באתר WIX. אם יש לנו חשבון באתר WIX ניתן לפתוח תחת חשבון אחד כמה אתרים שנרצה, אך שימו לב כשתבחרו לשדרג את האתר התשלום הוא נפרד לכל אתר.
שלב ראשון: פתיחת חשבון באתר WIX
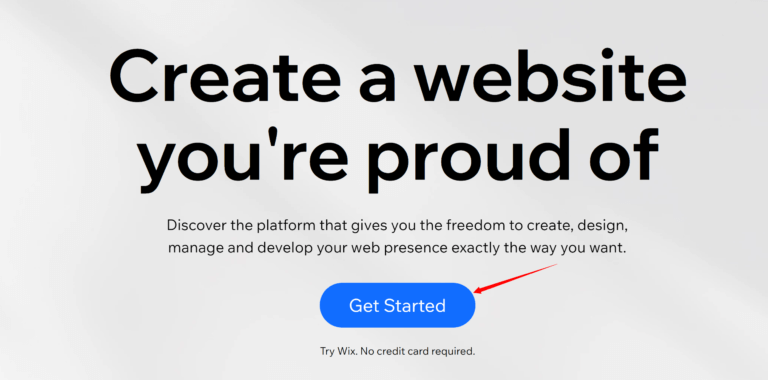
1) ניכנס לכתובת: https://www.wix.com
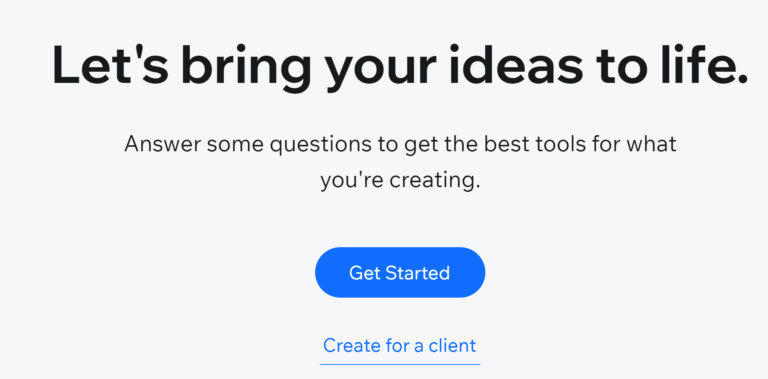
נלחץ על הכפתור Get Started ונעבור למסך ההרשמה

כפי שכבר ציינו פתיחת החשבון ב-WIX היא ללא עלות וניתן לבנות את האתר בחשבון חינמי.
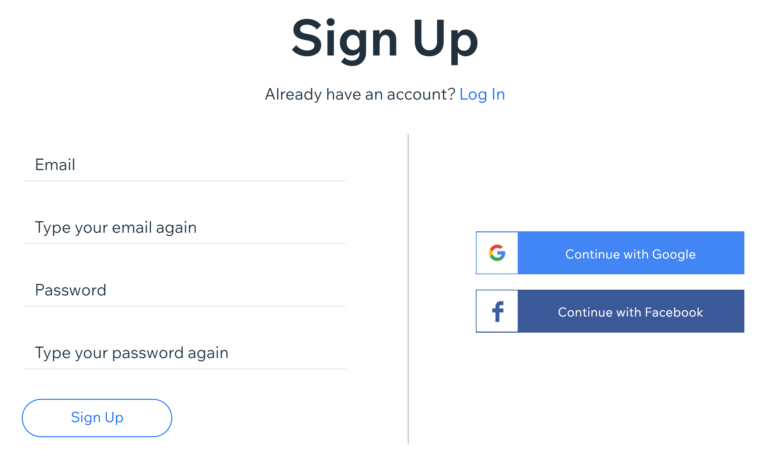
2) נבחר את האפשרות המתאימה לנו לפתיחת חשבון: עם שם וסיסמה, עם חשבון פייסבוק או עם חשבון גוגל.

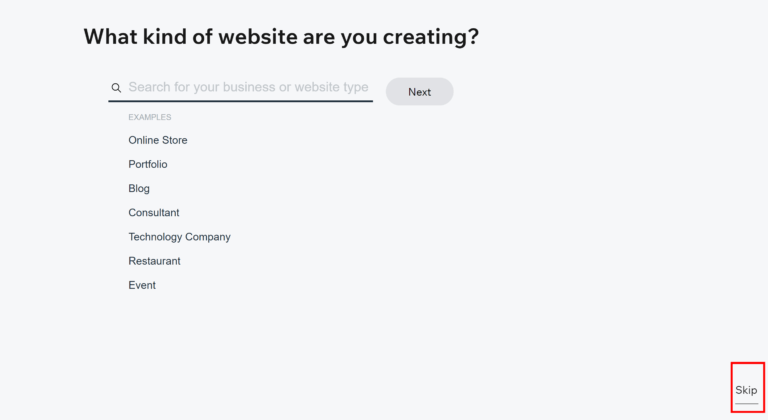
3) נענה על כמה שאלות לגבי סוג האתר שאנחנו מתכננים לבנות, מהו העסק או התחום וכו' בשלב זה נוכל גם לבחור איזה פיצ'רים נוסיף לאתר שלנו כמו בלוג, טפסים, צ'אט. כמובן שניתן להוסיף ולשנות את הפיצ'רים הללו בכל שלב. לפי התשובות WIX תציג לנו בשלב הבא תבניות עיצוב (template) הקשורות לתחום העסק שלנו.

אפשר להחליט לדלג על שלב השאלות על-ידי לחיצה על הכפתור skip

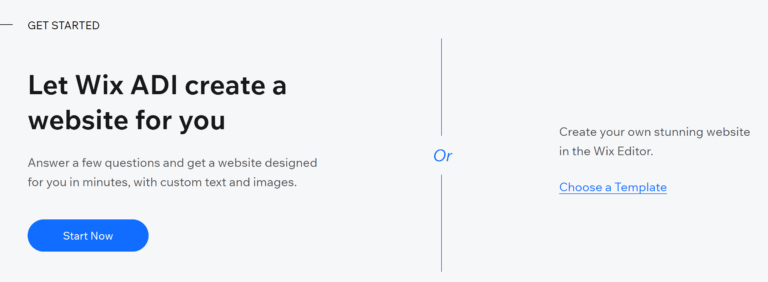
4) נבחר האם נרצה לבנות את האתר בעזרת העורך של WIX או ש-WIX תבנה עבורנו את האתר בעזרת ADI.

מהו WIX ADI?
ADI- Artificial Design Intelligence בעזרת טכנולוגיה מתקדמת WIX יוצרת עבורנו אתר באופן אוטומטי לחלוטין. אנחנו נתבקש לענות על שאלות ולספק ל- AI מידע בסיסי על העסק, סוג האתר שנבקש לבנות, לוגו, רשתות חברתיות, כתובת, טלפון וכו'…
ה- AI יבנה עבורנו תוך דקות אתר מלא. למעשה נקבל אתר מוכן כמעט לחלוטין עם יכולת שלנו לבצע התאמות. בדרך זו נוכל לבנות אתר בצורה מאוד קלה ופשוטה, אך לשיטה זו יש כמה חסרונות:
- ניתן לערוך מעט שינויים בעיצוב
- מערכת פחות גמישה לעומת העורך של WIX
- אין מגוון תוספות ואלמנטים הקיימים בעורך של WIX
- אפשרויות עריכת שינויים מצומצמות מתוך תבניות מובנות
שימו לב בעדכון האחרון של WIX לאחר בניית האתר בשיטת ADI האתר מועבר להמשך עריכה לעורך המלא.
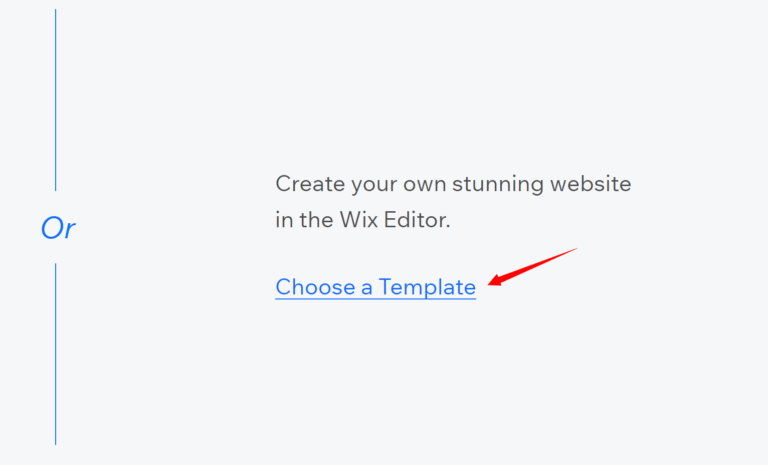
אנחנו נבחר להתחיל באפשרות בניית אתר באמצעות העורך.
בשיטה זו נתבקש לבחור תבנית עיצוב מבין מאות אפשרויות. לאחר שנבחר תבנית נוכל לעצב אותה ולשנות כל דבר לפי הצרכים והרצונות שלנו. נוכל להוסיף ולשנות טקסטים, תמונות, צבעים ועוד… בעזרת שיטת גרור ושחרר. בשיטה זו ניתן לעצב את האתר בצורה וויזואלית ואינטואיטיבית ממש בדומה לכתיבה ועיצוב בתוכנות אופיס, כלומר ניתן לכתוב טקסט ישירות על הדף, בכל מקום ולגרור אלמנטים אל הדף כמו תמונות, וידאו, ועוד… ולעצב אותם ללא שימוש בקוד. למעשה בעורך WIX מה שמעצבים על הדף זו גם התוצאה הסופית.

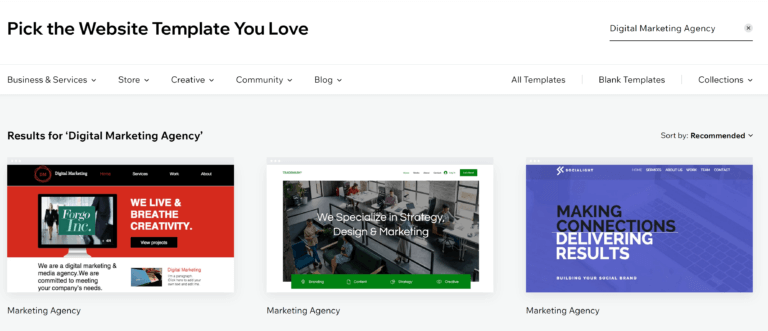
שלב שני: בחירת תבנית עיצוב (template)
נבחר את התבנית שהכי מתאימה לנו, WIX תציג את ההמלצות שלה בהתאם לתחום העסק שלנו אך תרגישו חופשי לעבור בין סגנונות ותחומים שונים ולמצוא את התבנית שהכי מדברת אליכם.
נוכל למצוא תבנית לפי תחום מהרשימה או לפי הקלדת מילות חיפוש.

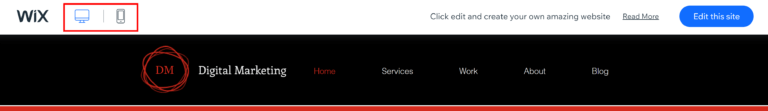
כדי להתרשם בצורה טובה מהתבנית לפני הבחירה, נעבור עם העכבר מעל התמונה ונלחץ על VIEW, כך נוכל להתרשם מהמראה של האתר גם במחשב שולחני וגם בתצוגת נייד. ניתן לעבור בין תצוגות על-יד לחיצה על סמל הנייד בצד שמאל של המסך.

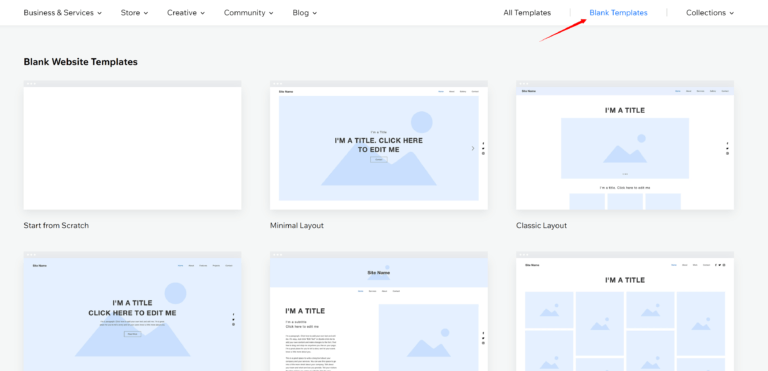
אם יש לנו ניסיון בבניית אתרים או נרצה גמישות וחופשיות רבה יותר בעיצוב האתר, אפשר להתחיל מתבנית BLANK ניתן להתחיל ממש מתבנית ריקה או מתבנית מבנה בסיסית.

לאחר שמצאנו את התבנית שלנו נלחץ על הכפתור Edit this template
שימו לב לאחר בחירת התבנית לא ניתן להחליף תבנית (ברור שניתן לשנות כל דבר בתבנית), לכן כדאי שתהיו בטוחים בבחירה. אם כן נרצה להחליף תבנית ניתן לעשות זאת ע" פתיחת אתר חדש ולהתחיל שוב את התהליך.
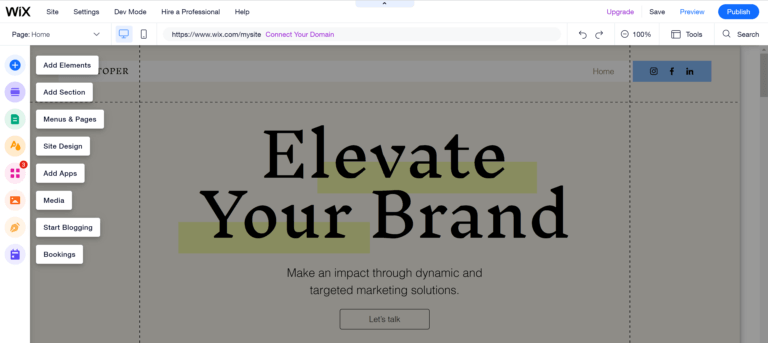
שלב שלישי: עריכת האתר בעורך WIX
ברוכים הבאים לעורך שחרר וגרור של WIX

נכיר את האזורים והתפריטים החשובים ביותר
1. תפריט עליון שמאלי

התפריט הראשי של החשבון. מכאן נוכל לעשות פעולות כמו: שחזור אתר, מחיקת אתר, שדרוג חבילה, קישור דומיין, פעולות של SEO (קידום אורגני), קישור אימייל, תמונת פאביקון (favicon) של האתר ועוד… כמו כן נוכל להשתמש בכפתור העזרה למציאת מאמרים וסרטונים במרכז ההדרכה הגדול מאוד של WIX לעזרה בכל שלב ובכל שאלה.
2. תפריט עליון ימני

בתפריט זה כפתורים מהירים למספר פעולות:
publish – פרסום האתר ל- live. נשתמש בו בפעם הראשונה לאחר שכל האתר שלנו מוכן לפרסום. בהמשך בכל פעם שנבצע שינויים באתר ונרצה לפרסם אותם.
preview – תצוגה מקדימה של האתר. תצוגה מקדימה תאפשר לנו לראות איך יראה הגולש את הדף שעיצבנו ללא סרגלי הכלים של העורך.
save – שמירת שינויים
טיפ מומחים: לחצו על שמירה מדי פעם או הפעילו שמירה אוטומטית. לא כדאי לגלות שאחרי כל העבודה הקשה העיצוב נמחק בטעות…
upgrade – שדרוג האתר לחבילת פרימיום. נוכל לעשות זאת בכל שלב אפילו לאחר פרסום האתר.
3. החלק המרכזי תצוגת העמוד

החלק המרכזי הוא למעשה תצוגת דף האתר שלנו. כל שינוי שנבצע נראה מיידית מתרחש בתצוגה זו. כמו כן, נוכל להזיז למחוק ולשנות כל אלמנט שנמצא על הדף, ממש כמו בעיצוב שקף בתוכנת PowerPoint. פשוט נלחץ על האלמנט שנרצה לערוך ונוכל לשנות כל דבר בעיצוב, בטקסט בצבע.
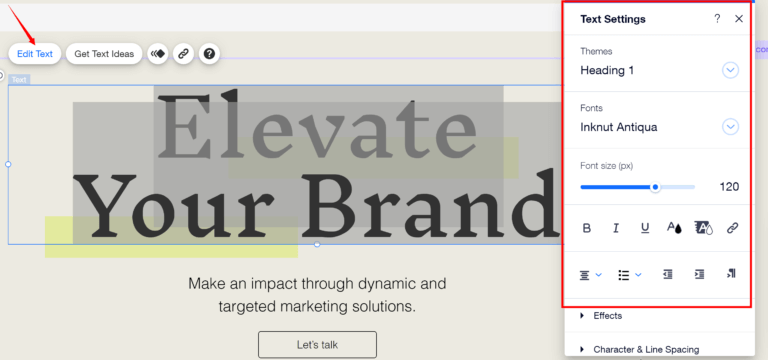
לדוגמה: נלחץ על הכותרת הראשית ונשנה את הטקסט

נלחץ על הכפתור edit text, הטקסט יסומן ונוכל פשוט לרשום טקסט חדש כמו שימוש בתוכנת וורד.
בסרגל הימני שנפתח נוכל לשנות את הפונט, הגודל, הצבע, היישור ועוד, כמו סרגל כלים של וורד.

בצורה זו נוכל להמשיך ולערוך כל אלמנט על הדף כמו כותרת משנה, הכפתור ועוד…
4. תפריט עליון משני.
בתפריט זה כפתורים חשובים למהלך בניית האתר
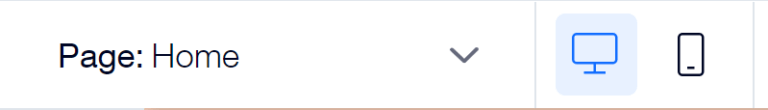
בצד השמאלי

נוכל לעבור בין דפי האתר השונים (בהמשך נראה כיצד להוסיף דפים לאתר).
נוכל לעבור בין תצוגת מחשב לתצוגת נייד ולבצע שינויים כדי להתאים את האתר שלנו כך שיראה מעולה גם בניידים. (נרחיב על כך בהמשך).
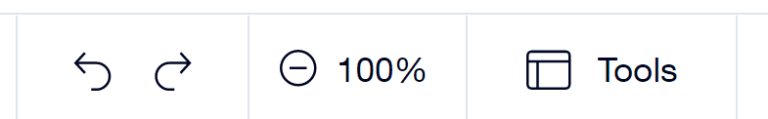
בצד הימני

כפתורי החיצים לביטול של פעולה. כמו בתוכנות אופיס שונות נוכל לחזור אחורה ולבטל שינויים או פעולה שביצענו. נוכל גם להשתמש בכפתורי הקיצורים לביטול פעולה Ctrl+Z או Command + z
כפתור 100% מאפשר לעשות "זום אאוט" לתצוגה רחוקה יותר של הדף שלנו, בתצוגה כזו קל יותר לערוך שינויים כמו: שינוי מיקום של אזורים, העתקה ושכפול אזור שלם או מחיקה של אזור שלם.
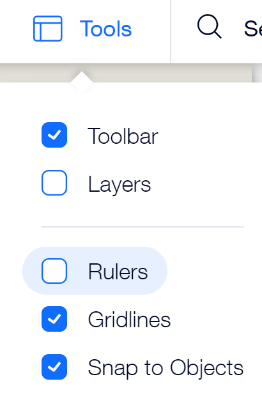
כפתור Tools שליטה על סרגלי כלים בעורך כמו קווי רשת ושכבות.
טיפ מומחים: מומלץ לסמן את הכלים הבאים:

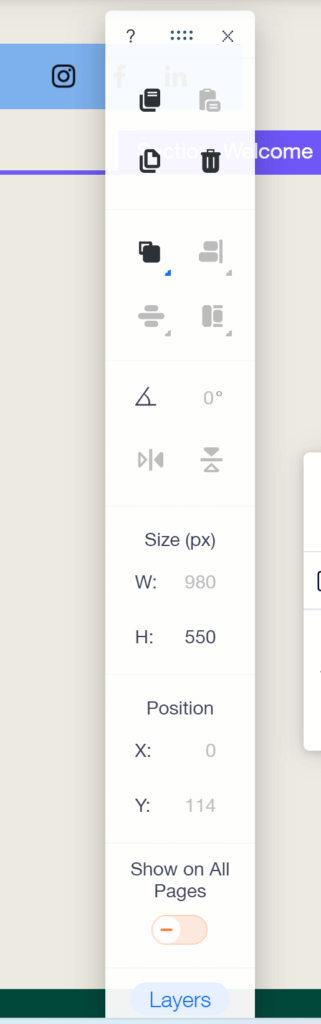
5. הסרגל toolbar
סרגל זה חשוב במהלך עיצוב האתר לביצוע פעולות מהירות כמו העתקה והדבקה של אלמנטים, מרכוז אלמנטים או הצמדה לימין/שמאל. מיקום של אלמנט קדימה או אחורה ביחס לאלמנט אחר ושינוי אורך ורוחב של אלמנטים בעזרת מידות לפי פיקסלים ועוד.
שימו לב ניתן להזיז את הסרגל הזה לכל מקום שנרצה ע"י לחיצה על 8 הנקודות בחלקו העליון והזזה של הסרגל עם העכבר למיקום שנבחר.

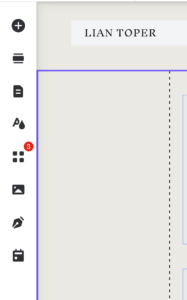
6. תפריט שמאלי מרכזי
בתפריט זה כפתורים להוספה ועריכה של אלמנטים שונים באתר. נעבור על החשובים שבהם (מלמעלה למטה) :

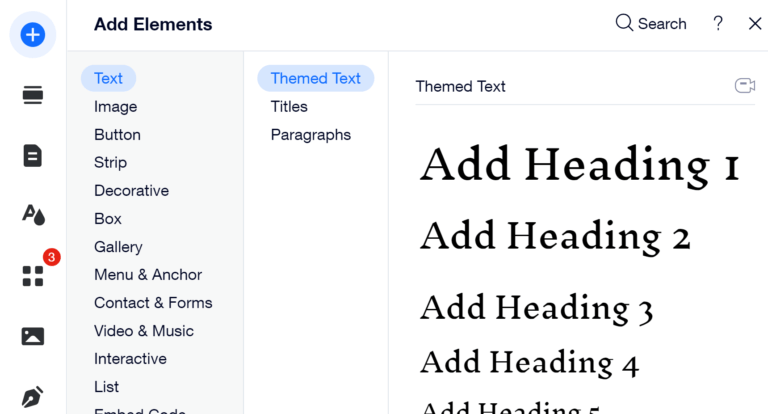
כפתור + פלוס להוספת אלמנטים כמו תמונה, כותרת, פסקה, גלריה, כפתור, טופס ועוד המון אפשרויות שנוכל לבחור מהתפריט הנפתח.

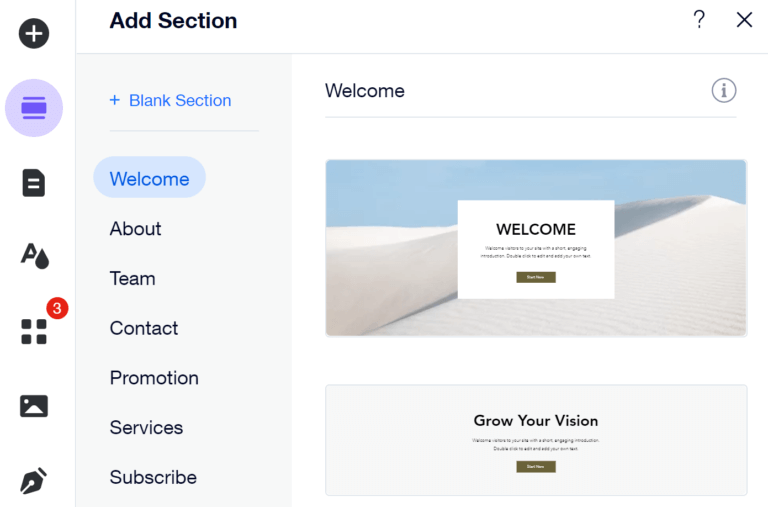
כפתור הוספת אזור חדש נוכל לבחור בתפריט הנפתח אזור מעוצב כמו אזור אודות או הכירו את הצוות, צור קשר ועוד. כמובן, שנוכל לעצב ולשנות אותו בהתאם לצרכים שלנו. כמו כן אפשר לבחור אזור ריק ולעצב אותו מאפס.

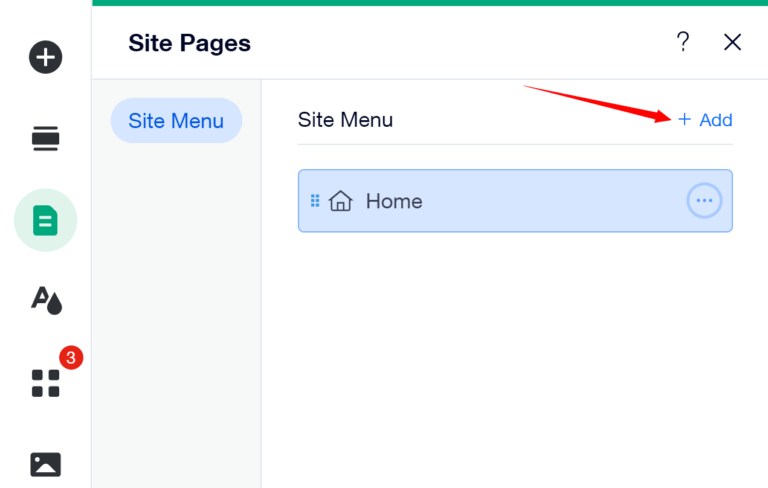
כפתור ניהול דפי האתר והתפריט. כאן נוכל להוסיף דפים לאתר על-ידי לחיצה על ADD

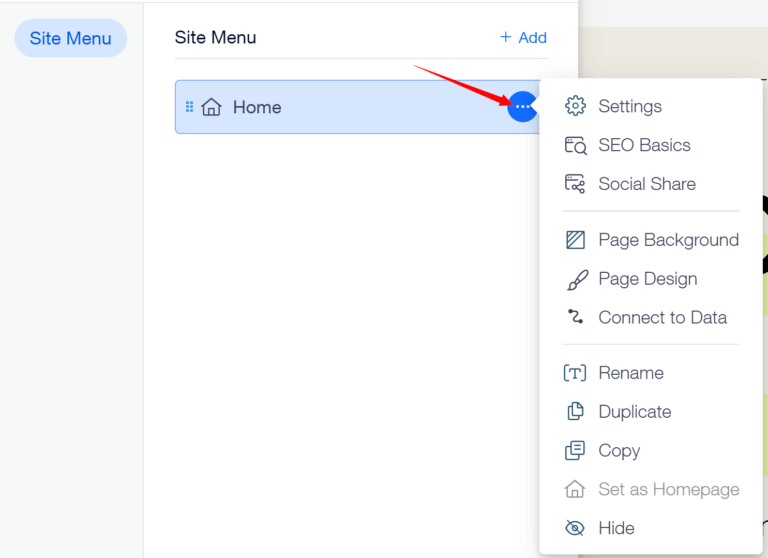
כמו כן בחלק זה נוכל לנהל את התפריט ולבצע פעולות שונות כמו שינוי שם הדף, שכפול דף, לקבוע דפים שלא יופיעו בתפריט הראשי של האתר ולבצע פעולות SEO שונות כמו: כותרת לדף ותיאור לתצוגה בתוצאות החיפוש בגוגל ועוד.. כדי לבצע פעולות אלה נלחץ על כפתור 3 הנקודות ליד שם הדף שלנו ונבחר את הפעולה הרצויה בסרגל הנפתח.

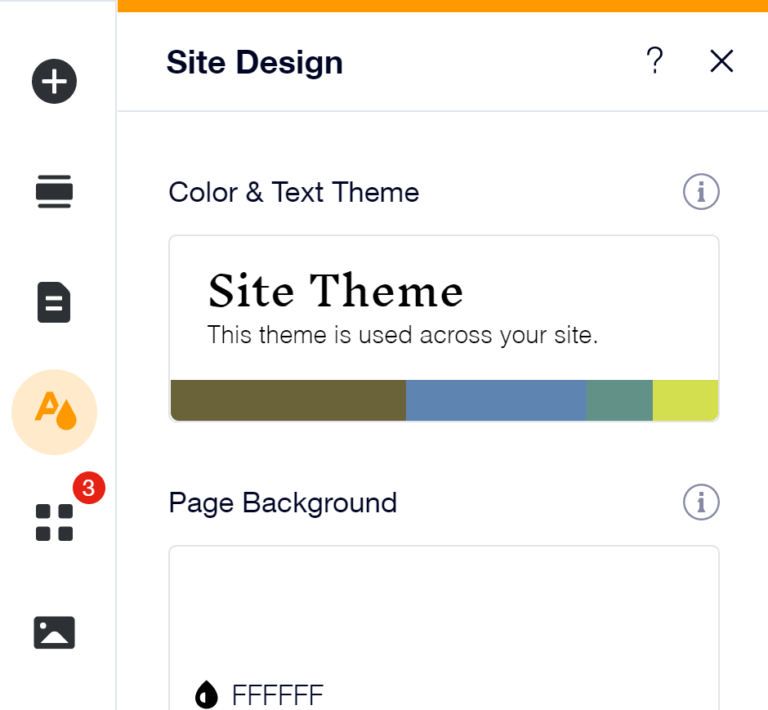
כפתור עיצוב האתר בתפריט הנפתח נוכל לשנות את העיצוב הכללי של כל האתר כמו צבעי האתר, סגנון הכתב, צבע רקע או תמונת רקע. שינויים אלה יחולו על כל האתר ובכל הדפים הקיימים והחדשים שניצור.

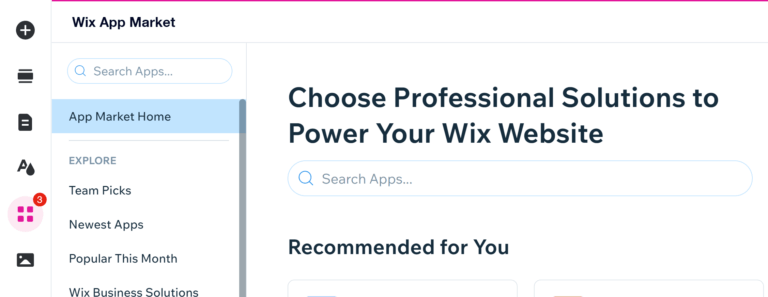
כפתור חנות האפליקציות ניתן להוסיף לאתר אפליקציות נוספות לאפשרויות שאינם קיימות בעורך הסטנדרטי. שימו לב שחלק מהאפלקציות ניתנות בתשלום או רק עבור אתרים בתוכנית בתשלום. (בדר"כ רוב הפיצ'רים הקיימים בעורך מספיקים בהחלט לבנייה ועיצוב של אתר יפה ושימושי).

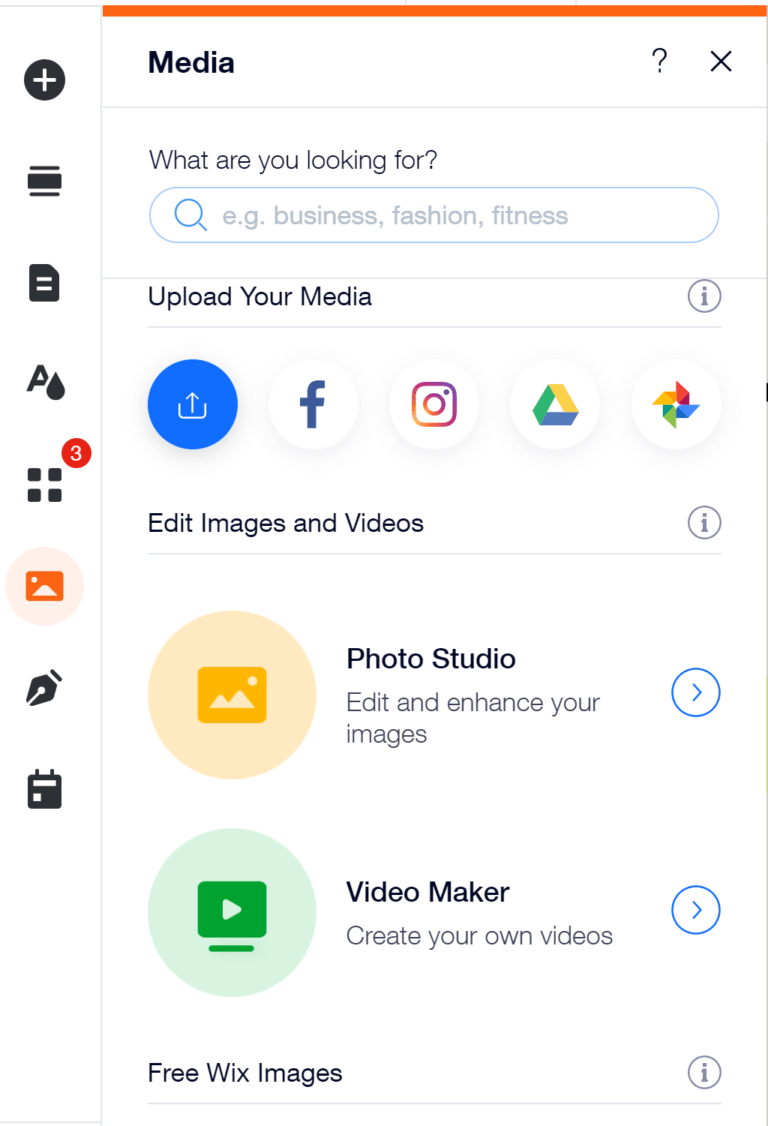
כפתור הוספת מדיה נוכל להעלות לספריית המדיה תמונות מהמחשב שלנו או לחבר לאפליקציות חיצוניות כמו פייסבוק או גוגל דרייב.
אם אין לנו תמונות, ל-WIX יש ספריית תמונות וסרטוני וידאו (stock pictures) עשירה מאוד וחינמית (וגם בתשלום) שתאפשר לנו למצוא תמונות וקטעי ווידאו שיתאימו לנו, ולהוסיף אותן בקלות לאתר שלנו. כמו כן נוכל להשתמש בכלי העיצוב והעריכה של וידאו ותמונות של WIX, על מנת לערוך ולעצב את התמונות או הסרטונים שלנו.

שני כפתורים נוספים שלא נרחיב עליהם כעת הם הוספת בלוג לאתר והוספת יומן לקביעת פגישות לאתר.
שלב רביעי: עיצוב האתר
עכשיו שאנחנו מכירים את הכלים השונים זה הזמן לתת לדמיון וליצירתיות שלנו יד חופשית. עצבו את האתר והתאימו אותו לעסק שלכם ולצרכים שלכם. בדקו והתנסו באפשרויות והאלמנטים השונים הקיימים ב- WIX עד שתגיעו לתוצאה הרצויה.
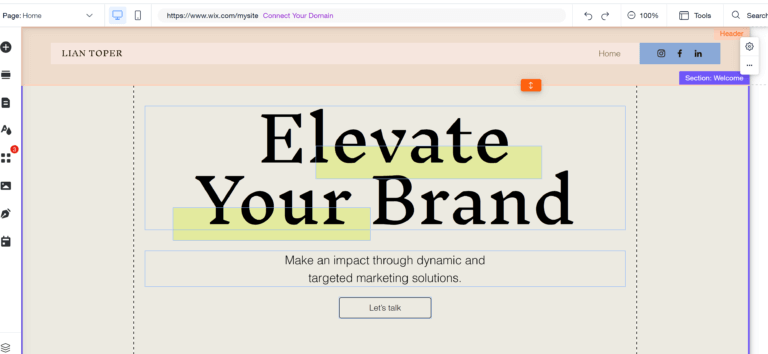
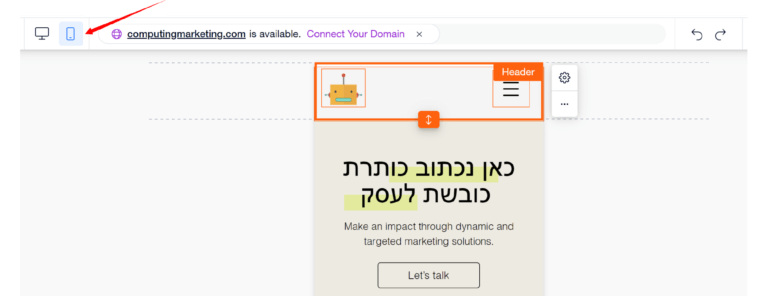
עיצוב כותרת עליונה (header) וכותרת תחתונה (footer)
הכותרת -Header היא החלק העליון הקבוע של האתר המלווה את כל דפי האתר. בדר"כ בחלק זה נרצה לשים את הלוגו של העסק, מספר טלפון של העסק והתפריט של האתר.
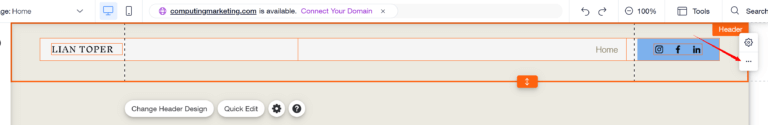
כדי לעצב את ה-header נלחץ על החלק העליון של הדף ונקבל סביבו קו תוחם.

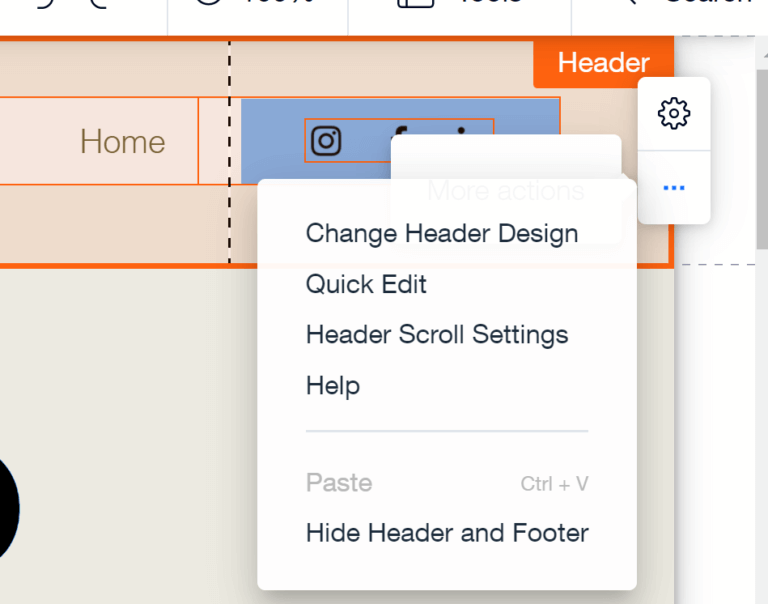
בסרגל הכלים הקטן שנפתח נלחץ על כפתור 3 הנקודות לקבלת תפריט העיצוב לכותרת.
כאן נוכל לבחור בעיצוב חדש לכותרת: צבע רקע של הכותרת, סידור האלמנטים, שינוי אלמנטים ועוד. נוכל גם לבחור את אופן הגלילה: האם הכותרת תישאר צפה או לא או להסתיר את הכותרת העליונה והתחתונה מדפי האתר.

על מנת לשנות את האלמנטים בכותרת פשוט נלחץ עליהם ונוכל להחליף להוסיף ולשנות.
לדוגמה נשנה את הלוגו של הדף שלנו:
נלחץ על הלוגו הקיים בתבנית שלנו.

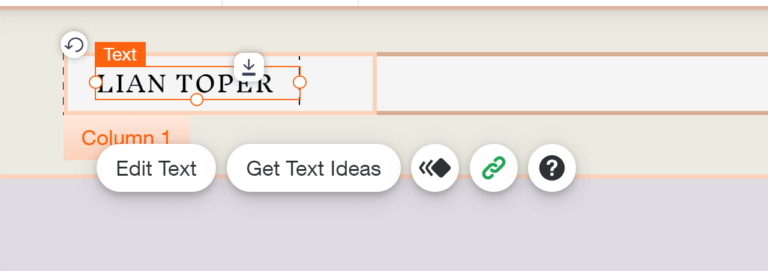
בתבנית שבדוגמה שלנו הלוגו הוא אלמנט טקסט במידה ונרצה לשנות את הטקסט נעשה זאת ע"י לחיצה על הכפתור עריכת טקסט ונוכל לכתוב ולעצב כפי שעשינו קודם בכותרת של העמוד.
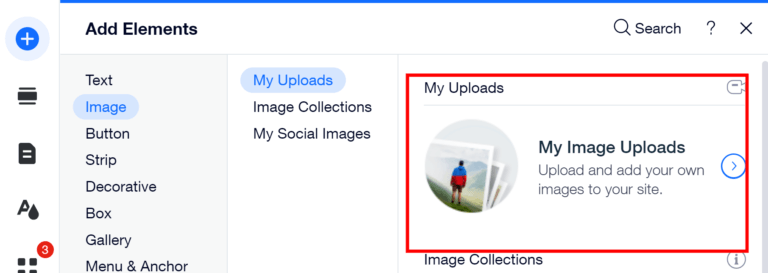
אם הלוגו שלנו הוא תמונה נצטרך להוסיף אלמנט של תמונה במקום הטקסט. נעשה זאת ע"י לחיצה על כפתור ה+ שבתפריט השמאלי המרכזי ונבחר מהתפריט הנפתח תמונה.
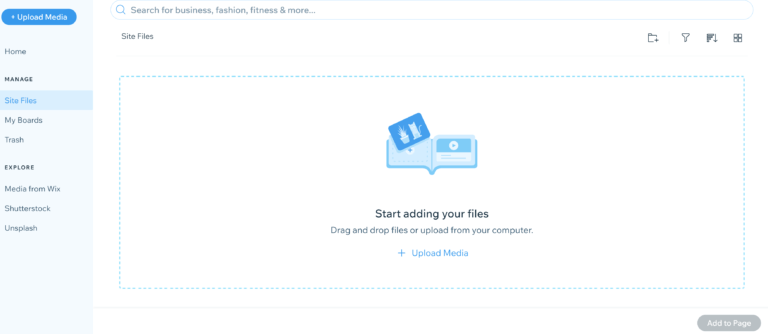
נבחר בהעלאת תמונה או באפשרות הסטוק החופשי של WIX (כיוון שמדובר בלוגו במקרה זה נבחר להעלות תמונה לספריית המדיה)

בחלון הנפתח (זו ספריית המדיה של האתר שלנו ממנה גם נוכל לגשת לסטוק התמונות החופשי של WIX) נעלה תמונה מהמחשב או ע"י גרירה של הקובץ לתוך המסך.

נבחר את התמונה הרצוייה ונלחץ על הכפתור add to page

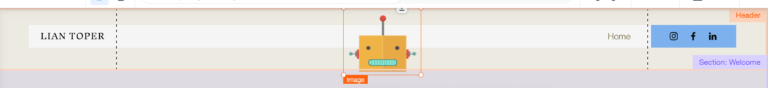
התמונה שלנו תתווסף לדף ונוכל להזיז אותה למיקום הרצוי.
שימו לב כאשר נצמיד את התמונה (או כל אלמנט אחר) לאזור נקבל הודעה צפה של attached to כך נדע, שהאלמנט שלנו יקובע לאזור הרצוי ובמידה ונזיז אזור או נשנה את גודלו האלמנטים יעברו ויישונו ביחד עם האזור.
בצורה דומה נוכל לעצב גם את הכותרת התחתונה – Footer של האתר שלנו.
סידור התפריט
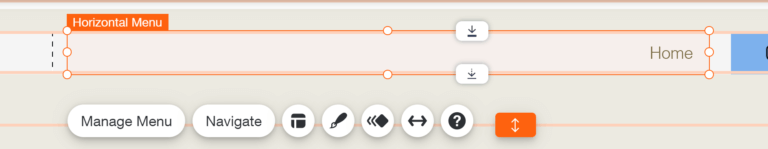
נלחץ על אזור התפריט שבכותרת העליונה של האתר
בתפריט הנפתח נוכל לבצע פעולות עיצוב שונות
- כפתור המכחול – עיצוב סגנון התפריט. בתפריט הנפתח נוכל לבחור את המראה של התפריט מבין העיצובים וגם נוכל להתאים את העיצוב כמו צבע וגופן בלחיצה על הכפתור customize disdain.
- כפתור הקוביות- שינוי המערך של התפריט. בתפריט הנפתח נוכל לבחור האם התפריט יוצמד לימין/שמאל/מרכז להרחיב אותו או להצר ועוד…
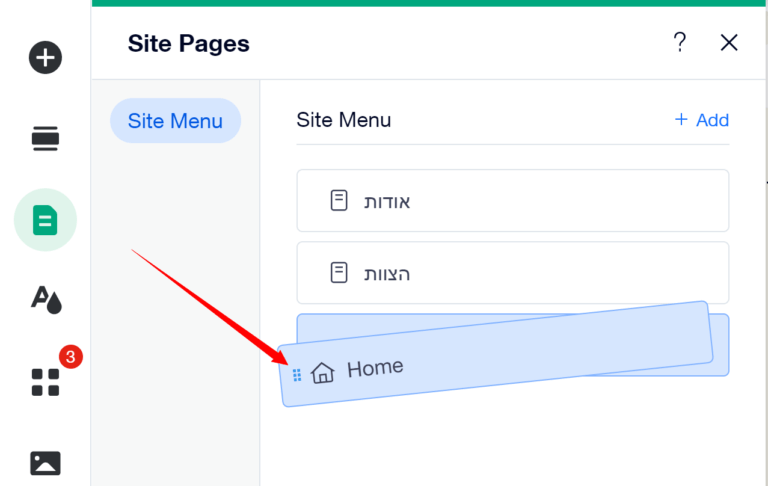
- כפתור manage menu – סידור ההופעה של דפי הקטגוריות בתפריט. כפתור זה יוביל אותנו לתפריט המוכר לנו של ניהול דפים ותפריטים. בתפריט זה נוכל כאמור להוסיף דפים, להחליט אם הם לא יופיעו בתפריט ע"י לחיצה על סימן העין. ולשנות את סדר ההופעה של הדפים בתצוגה של התפריט הראשי. כדי לעשות זאת נלחץ על סימן 6 הנקודות מצד שמאל לשם של הדף, נגרור ונשחרר את הקובייה למיקום הרצוי בסדר התפריט.
בצורה דומה נוכל לעצב גם את הכותרת התחתונה – Footer של האתר שלנו.

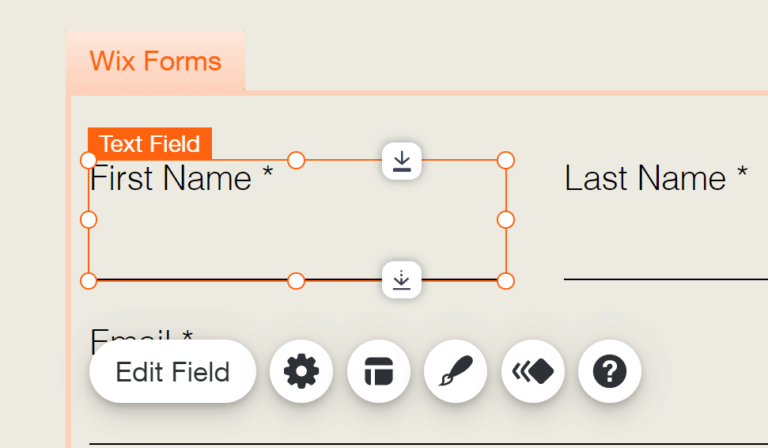
עיצוב טופס
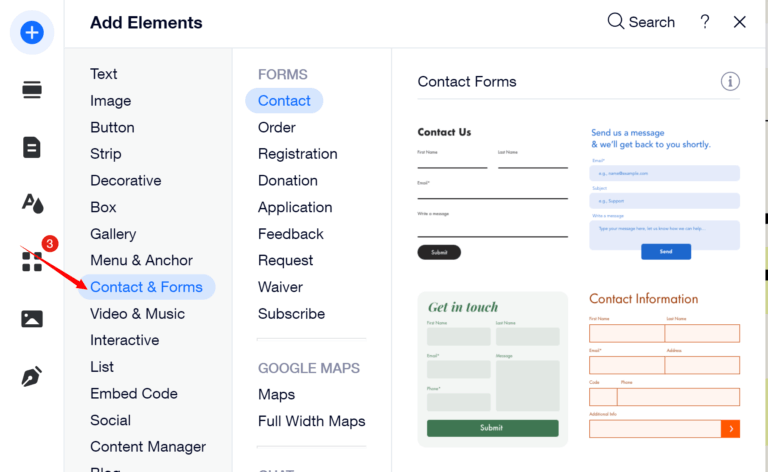
נוכל לעצב את הטופס הקיים בתבנית שלנו או להוסיף טופס חדש לדף. כדי להוסיף לאתר שלנו אלמנט של טופס הרשמה נלחץ על כפתור + בתפריט הנפתח, נבחר באפשרות contact and forms נוכל לבחור אחד מהטפסים המעוצבים או להתחיל מטופס נקי.

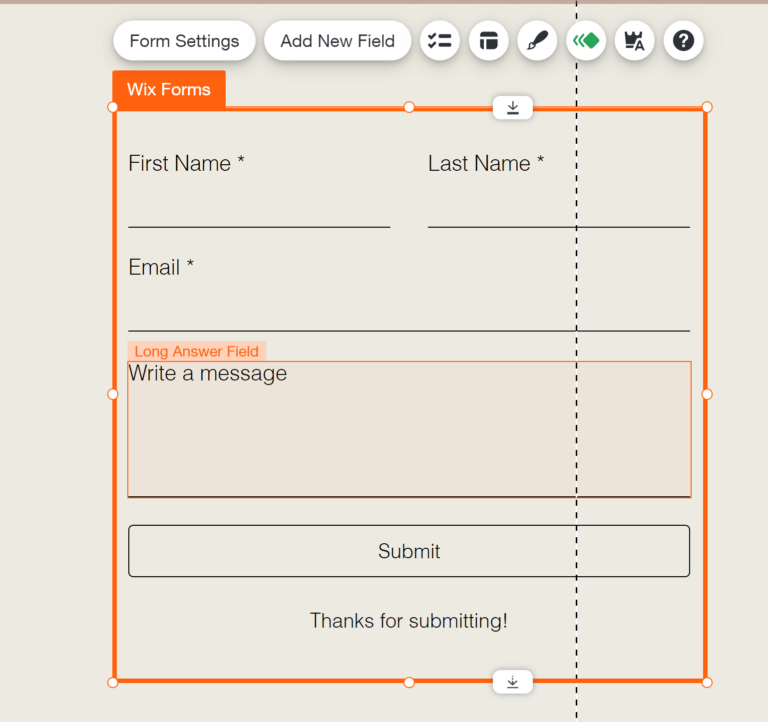
כדי לעצב ולהגדיר את את הטופס לצרכים שלנו נלחץ על אזור הטופס

בתפריט הנפתח נוכל לבצע פעולות שונות הקשורות בעיצוב וההגדרות של הטופס:
- Form settings – שינוי הגדרות כמו: שם הטופס, קבלת עותק של טופס המתקבל באתר למייל שנגדיר, הגדרת הודעת תודה לאחר מילוי טופס ועוד.
- Add new field – הוספת שדה חדש לטופס
- כפתור הקוביות – הגדרות המערך layout של הטופס
- כפתור המכחול – שינוי העיצוב של הטופס. נוכל לבחור סגנון טופס מהאפשרויות וכמובן לבצע שינויים בלחיצה על הכפתור customize disdain
כדי לשנות את השדות הקיימים בטופס נלחץ על השדה שנרצה לערוך, וכמו כל אלמנט אחר נוכל לשנות את הטקסט הצבע והעיצוב ע"י סרגל הכלים בתפריט הנפתח.
כבר הבנתם את הרעיון, נכון?!

אלו הם רק חלק מהדברים שאפשר לעצב ולשנות באתר שלנו. נסו להוסיף אלמנטים נוספים בדקו מה מתאים עבורכם והתאימו את האתר לצרכים של העסק שלכם.
שלב חמישי: רספונסיביות-התאמה לניידים
אחד היתרונות בבניית אתר במערכת WIX היא ההתאמה של האתר למסכים שונים כמעט באופן אוטומטי. ב- WIX ניתן לבצע עריכה ושינויים של האתר שלנו גם בתצוגה לנייד. כדי לראות את תצוגת הנייד של הדף אותו אנחנו מעצבים, נעבור לעריכה בנייד. נלחץ על כפתור הנייד בסרגל העליון המשני בצדו השמאלי של המסך ונעבור לעורך WIX בנייד.

עריכה שנבצע בעורך הנייד תשפיע רק על תצוגה בניידים ולא תשנה את האלמנטים בתצוגה למחשב. העריכה בעורך הניידים מוגבלת יחסית, הפעולות העיקריות שניתן לבצע הם שינויים של מיקום אזורים, הסתרת אלמנטים ואזורים מתצוגת הנייד (יש אלמנטים שלא נראים טוב בתצוגת נייד או לא מתאימים לנייד) שינויי גודל וצבע של טקסט.
טיפ מומחים: מומלץ מדי פעם במהלך עריכת דף בעורך הראשי, לעבור לתצוגת הניידים ולבדוק שהמראה טוב והתצוגה תואמת את העיצוב ולא לחכות לעשות בדיקה זו בסוף העיצוב של האתר כולו.
שלב שישי: פרסום האתר
השלב הסופי בבניית האתר שלנו הוא פרסום האתר לאוויר. אז אחרי שאנחנו מרוצים מהתוצאה ויש לנו אתר מוכן נלחץ על כפתור הפרסום בתפריט העליון בצד ימין.
מומלץ לפני הפרסום לבדוק את מראה האתר ע"י לחיצה על כפתור ה-preview ואם הכל נראה מעולה זה הזמן ללחוץ על פרסום.
לאחר שנפרסם נקבל הודעה שהאתר פורסם ואת הכתובת של האתר שלנו.
בחירת תוכנית בתשלום
בשלב זה אנחנו יכולים להמשיך בתוכנית החינמית או לשדרג לתוכנית בתשלום.
מתי נצטרך לשדרג לאחת התוכניות בתשלום?
- כדי להסיר את המודעות של WIX מהאתר
- כדי להשתמש בדומיין מלא לבחירתנו (הכוונה לכתובת אתר רגילה הנראית כך לדוגמה: .com שם האתר שנבחר. www)
- כדי להוסיף פונקציות כמו גביית תשלום, הוספת חנות, קבלת מידע מתקדם על שימוש הגולשים באתר שלנו, חיבור לגוגל אנליטיקס או הטמעת פיקסלים של מעקב ועוד…
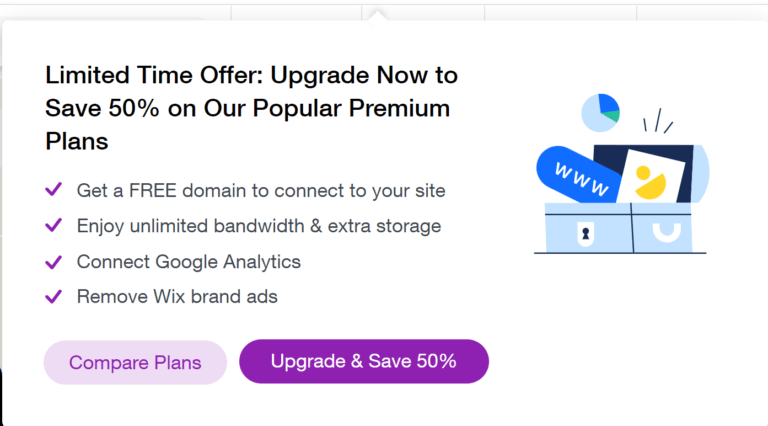
ל- WIX יש 7 תוכניות תשלום שונות כאשר 3 מהן מיועדות לאתרי מסחר וקניות. החבילה הבסיסית מתחילה ב- 18 ₪ לחודש אך שימו לב שהתוכנית הזולה כוללת עדיין מודעות WIX באתר.
אל דאגה WIX תציע לכם מדי פעם לשדרג את האתר ואפילו תציע לכם הנחות יפות, אז שימו לב למבצעים ונצלו אותם על מנת לחסוך בעלויות.

השוואה בין תוכניות הפרימיום השונות

לסיכום
היום לכל אחד ואחת מגיע שיהיה אתר אינטרנט ולא תמיד חייבים לשלם אלפי שקלים לבונה אתרים או ללמוד בניית אתרים מקצועית, כדי שיהיה לכם אתר יפה ומקורי משלכם. במאמר זה ניסינו להציג את אחת הדרכים היותר קלות לעיצוב ובניית אתר ללא צורך בידע מוקדם. אנחנו מקווים שהצלחנו לעודד אתכם לנסות לבנות אתר לבד. אז תנסו, ואולי אפילו תפתיעו את עצמכם ותגלו כמה אתם נהנים וטובים בזה.
בהצלחה!
מאמרים שיוכלו לעניין אותך
אהבת = שיתפת
הצטרפת כבר לקהילה שלנו בפייסבוק?
ב-2017 הקמתי את הקהילה PPC EXPERTS
בעקבות רצון אישי שלי להקים את הקבוצה הראשונה בישראל העוסקת בלבד בעולמות ה-PPC ושנותנת מענה ותמיכה מלאה לכל חברי הקהילה.
הקבוצה עוסקת באופן ממוקד בכל מה שקשור לפרסום ממומן – חידושים, שינויים, אופטימיזציות מתקדמות, דאטה אנלסיס, כלים לפרסום, הצעות עבודה איכותיות, טיפים למחפשי עבודה בתחום ועוד מגוון נושאים אחרים תוך שמירה על איכות הפוסטים המתפרסמים בקבוצה והצעות העבודה אשר מתפרסמות מעת לעת.
אם לא הצטרפת עדיין לקבוצה המובילה בישראל לניהול קמפיינים ו-PPC אז הגיע הזמן(:
כפתור הצטרפות לקבוצת בת של PPC EXPERTS עם כל ההצעות עבודה בתחום: